
I regularly use three different computers (home, work, and travel). Being able to use a good IDE (Integrated Development Environment) in the cloud would leave me with pearls to avoid having to install and configure a programming environment (editor, plugins, ...) on each computer. Hence my interest in everything that refers to online code editors.
But IDEs really, I'm not interested in those online code editors in the browser that only offer a text editor with, at best, syntax highlighting. I want a web editor that is comparable (or I think it can be) to the Eclipse, JetBrains, Visual Studio Code and company (even if they don't become smart code editors ). I present to you the most interesting online code editors:
AWS CLOUD 9
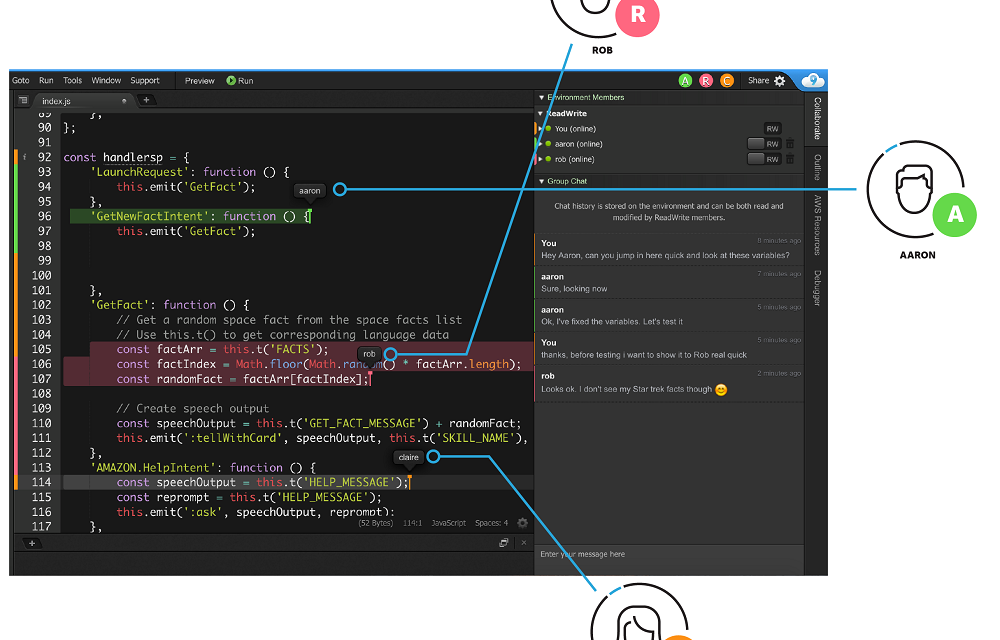
AWS Cloud 9 is my first choice. I was already following the evolution of Cloud9 even before Amazon bought it. AWS Cloud9 is a cloud programming environment that allows you to write, execute and debug your code in the browser. As such, it includes a code editor but also a debugger and terminal access.
Cloud9 already comes with support for the most popular languages, allowing you to start programming without having to configure anything. And of course, being an Amazon product, it is very easy to also write code that uses all Amazon services (eg you can quickly create and test AWS Lambda functions). You have direct access to the Amazon EC2 instance that hosts your development environment. In addition, the editor allows real-time collaboration (see the image that heads the post).
VISUAL STUDIO ONLINE
Amazon is not the only major technology company that understands that it is necessary to have a presence in the cloud, also for the development activity itself. In a more "light" way also Microsoft makes his first steps. Microsoft offers the Monaco editor, a version of Visual Studio Code capable of running within the context of the browser. Stackblitz is another online code editor that uses VSCode as an "engine." Coder follows a different approach. More than offering you an “online version” of VS Code, what it offers you is a remote development environment that comes loaded with Visual Studio Code.
And the future seems, even more, promising for Visual Studio. Microsoft has just announced Visual Studio Online, the evolution of previous attempts to facilitate the collaboration of remote programmers with VS Code. Visual Studio Online will offer the same experience as Visual Studio (with all the add-ons and extensions you are used to) but allowing access to your workspaces from any device.
CODEANYWHERE
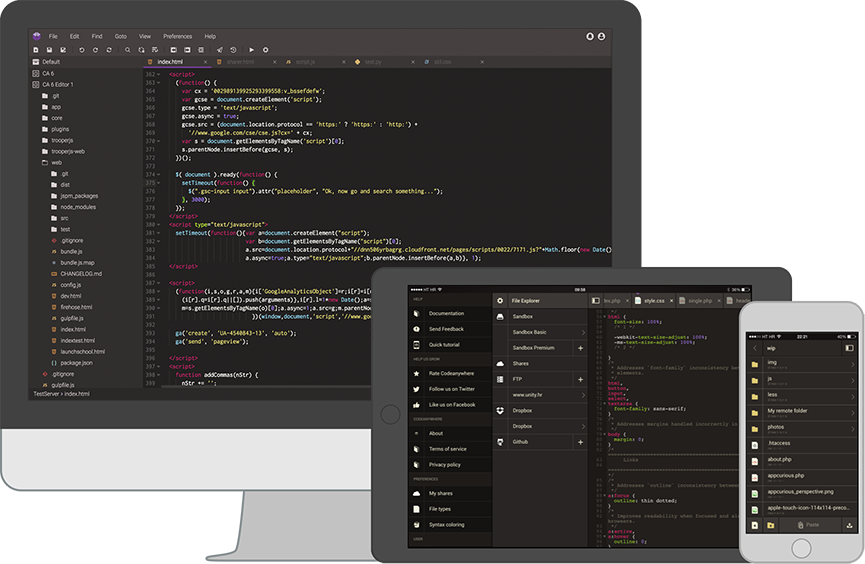
Codeanywhere is another strong competitor in this space. It is configured to support all types of languages. Even better, Codeanywhere also comes with several pre-configured environments/projects. For example, you can program in PHP but if the PHP code is for a WordPress plugin, you also have the option of saying that you want to program a WordPress project and have specific support for that environment.
In addition, beyond all the expected features, as the name implies, Codeanywhere is designed for when you are traveling, you have to touch some of your code and you have no choice but to use your tablet or phone for that. As you can see, it is a “responsive” editor.
ONLINE EDITORS THAT INTEGRATE WITH GITHUB
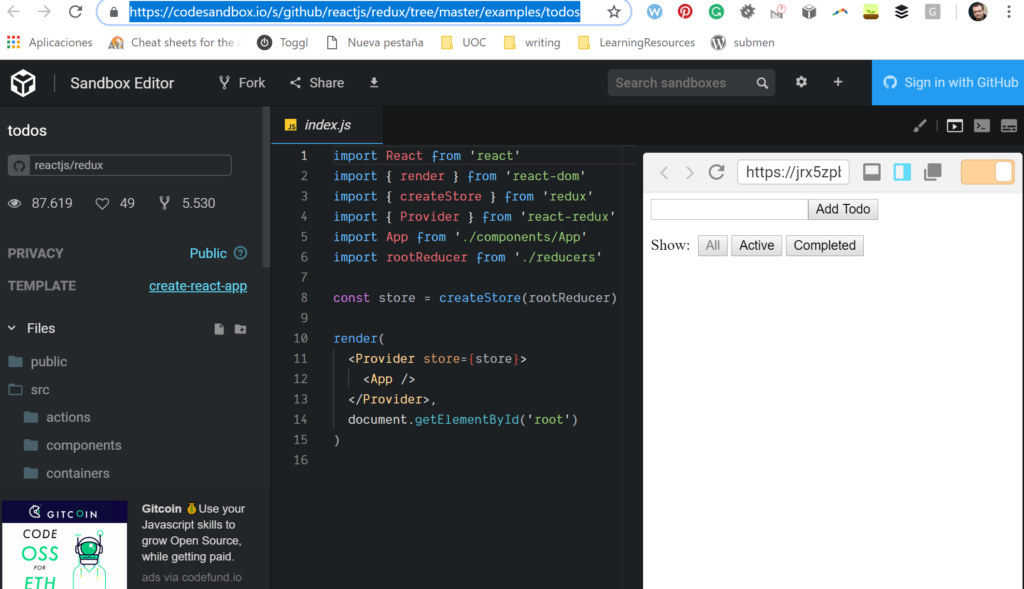
CodeSandbox is an online editor specializing in web development. A very useful feature of CodeSandbox is that every time you save the project, you can share the URL of the project and anyone, only with that URL, can access it and modify it. This was, in fact, the original motivation that led its creator to start the project (more about the history of CodeSandbox in this interview with the founder of CodeSandbox )
It also has other very interesting features (such as NPM support and dependency management ) but the reason that convinced me to include it in this list was its perfect integration with GitHub. Simply copy the URL of your project in GitHub and copy that URL in CodeSandbox to have a new programming environment linked to the project to start modifying it, and it will also keep updated with all the changes that others make directly in GitHub.
GitPod follows a similar philosophy. A simple click on the page of an issue, pull request or branch (or by prefixing the GitHub URL with 'gitpod.io #') and Gitpod launches a programming environment associated with that issue or pull request. The editor in that online programming environment is Theia, which we will talk about next.
And finally, special mention to CodeMirror, a text editor for the browser created in JavaScript. Easily extensible via its API and CSS template system. The truth is that, by itself, CodeMirror is not a powerful editor but the basis of other more interesting tools. For example, it is the editor that GitHub uses so you can create your Gists (one of the best ways to share code online ). I think only this is more than enough to give CodeMirror a place on this list.
ONLINE PUBLISHERS FOR ECLIPSE
Eclipse takes the mission of providing an online code editor based on Eclipse very seriously. In fact, the Eclipse Cloud development project is the entry point to all Eclipse initiatives in this field.
And there is no online editor for Eclipse, there are three, which compete and complement each other:
- Eclipse Che tries to be the online translation of the Eclipse to which you are already accustomed.
- Eclipse Orion is a more “tabula rasa” vision that seeks to provide the best experience with a more native editor for the web and uses more “modern” technologies such as NodeJS and JavaScript. In return, it has fewer functionalities and supports fewer languages than Che.
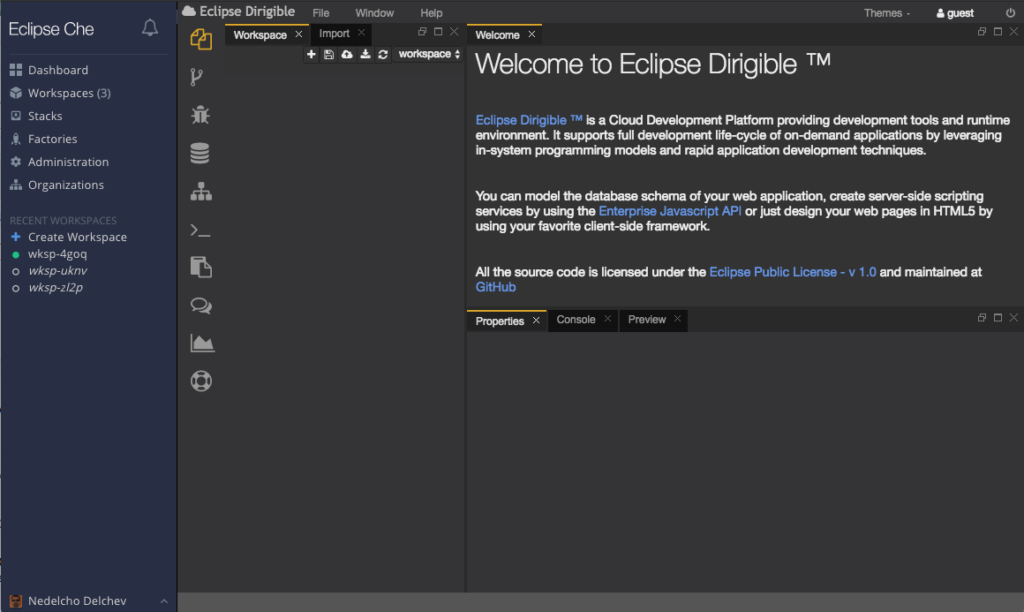
- Eclipse Dirigible is more a cloud platform that tries to facilitate the creation of business software. It helps, for example, in the modeling of the database, the generation of the user interface, the creation of REST services, ...
Have you been clear about the difference between the three online publishers of Eclipse? Do not? Well, neither do I. Check out this FAQ about the differences between Eclipse Che, Eclipse Orion, and Eclipse Dirigible to see if it clears things up for you.
The good news is that at least they are looking to be better aligned. Che will be used as the basic infrastructure on which others will be able to run (Orion and Dirigible but also other editors such as Theia, based on the language server protocol, see below) in order to combine the advantages of each. For example, the image shows the Dirigible plugin running on Che.
SOCIAL IDES
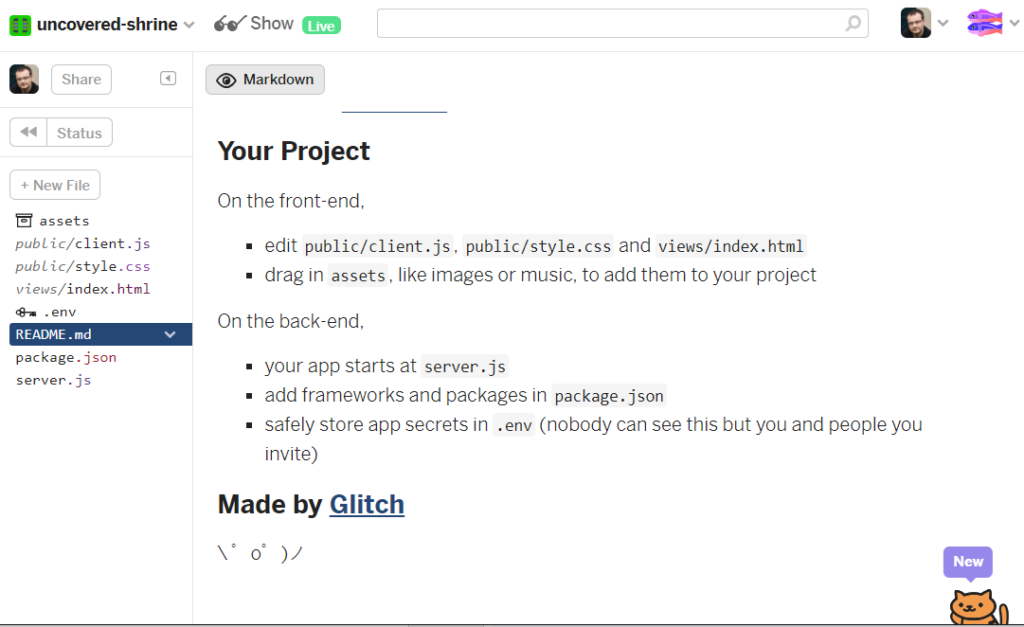
If your main goal when using a cloud programming environment is to share code with others as part of a collective learning and construction process, then Glitch is your choice. Glitch is a platform to collaboratively program where each project also has an associated account for its web hosting. With Glitch anyone can create, share and reuse other's projects (what in Glitch is called "remix", the idea is that you look at what projects you like and can use them as a starting point for your own).
Glitch was created by Fog Creek Software (which just changed its name to Glitch, which says a lot about how much they believe in the product).
And if you don't like Glitch, you can try Plunker. CodePen is another option, more specialized in creating front-end code. CodePen comes with a real-time display of the result of the code you are touching. CodeSandbox, which we have talked about before, can also be seen as an example of social programming. Runkit is another alternative that specializes in node development by offering a sandboxed environment for JavaScript with preinstalled npm packages.
Finally, Repl.it comes with some very useful features to share code. For example, in the context of a course, the teacher can organize a virtual environment to share with students. Or even better, you can directly embed a piece of code (and execute it) directly on your website, as seen below:
LANGUAGE SERVER PROTOCOL
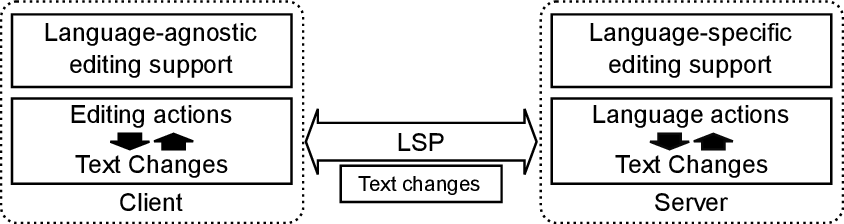
No, it is not an editor. But the language server protocol (LSP) is increasingly the key component to create new online IDEs.
The idea behind LSP is simple. To simplify the effort to create a new programming environment, we must separate what is the code edition of the semantics of that same code. If the editor does not have to understand the semantics of each programming language, we can save a lot of effort and strive to provide the best editing experience. Of course, then, this agnostic editor (in terms of language) needs a specific server for the language used by the user. This server will provide all the services that the client is unable to provide (eg verify the correctness of the program) Client and server are synchronized thanks to a specific communication protocol. The Language Server Protocol is the standardization of this message protocol between the editor and the server.
We already have an LSP server for almost any language (see this list of LSP servers ) so creating a new online code editor can use LSP to forget to implement any type of support specific to each individual language. This is true even for graphic languages.
WHY I DON'T USE ANY ONLINE code editors
As I said at the beginning, I would love to program all the time without leaving my browser. But I do not do it. I continue with my Eclipse and my Jetbrains installed.
Why? The reason is very simple (and sad!): I am a very bad programmer. And I need all the help in the world to configure, write and debug my code. For people like me, classic IDEs are still the best option, also because of their large ecosystem of plugins (including external plugins) that allow you to easily have the optimal configuration and support for the exact type of project you occupy.
But there is hope. Maybe I improve neither level of programming. Or, more likely, online code editors will continue to improve by leaps and bounds.
Best Online code editors - Program without leaving your browser
![Best Online code editors - Program without leaving your browser]() Reviewed by Yasser fa
on
January 07, 2020
Rating:
Reviewed by Yasser fa
on
January 07, 2020
Rating:






![65 fun way to say good morning [set a tone to your day] 65 fun way to say good morning [set a tone to your day]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6fPrw9UvrG4Mbcejbvf-pW8Q_Llu1iTe9SJbRewb1ZVvlFs2W_BpvtZ-KV3VyBUEoAdXziQlI1iMVaoT81r48xWvIXuJc605sZ1Q9PuVJk0-Kxw5uZ-Tlpnwfdu44YTnCDKjUvRbqsOTW/s72-c/fun+way+to+say+good+morning.PNG)
![How to permanently delete Your Twitter account [Pc/Android/Iphone] How to permanently delete Your Twitter account [Pc/Android/Iphone]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPDW4ynBXFlH541ZKCK2NCWp6T6mKdl__iUpCIU0_S99GTrjMw6mOGcPAg5PrIf5DY18hO7LG5aEZslVwCBmG1TbYZnfdZa-FXgDNuVKHo7yCk_viFyUiySBWEm__x5a1rG4aSi6sVPX08/s72-c/How+to+permanently+delete+Twitter+account.PNG)
![How to play Minecraft on Chromebook [ultimate guide] How to play Minecraft on Chromebook [ultimate guide]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVibPw1spuK1JP8gsT1-vn6utVzMb0wbecJ0OH1YRCKn6vjf1zyTg_TarWYIk57mrVCAUDix7rOZBDuV84108Ae9RRlB9A01f4W3M8NoWOuag5iSlpqH-cd3aaUS40Zhudlyn7XWamarfq/s72-c/how+to+play+minecraft+on+chromebook.jpg)

![How to delete Snapchat stories [Tutorial 2020] How to delete Snapchat stories [Tutorial 2020]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvmwPpFMhi54LNbPHxXFSMV6-fyjg4bYQlwKhgIvT7h85xvP_dVMPIgynZnOKXPudz4lBYtfAQhFiYvpfrx3h7YF4AoapDYKNQ7HGSMaJGsHuxBihRSY6KH49bJn3Iemf20xN25LiLj7WV/s72-c/how+to+delete+snapchat+stories.PNG)